
Key Takeaways
Definering af hjemmesiden: Din hjemmeside er dit virtuelle visitkort eller hjem. Den bør afspejle din eller din virksomheds personlighed og stil og være stedet, hvor kunderne først møder dig. Hjemmesiden er ikke statisk, men et sted i konstant udvikling.
Start med det grundlæggende: Inden du går i gang, skal du vælge en hostingudbyder og en platform for hjemmesiden. For nybegyndere anbefales et CMS som WordPress, men du kan også bygge fra bunden for fuld kontrol. Vælg en hostingudbyder, der passer til dine behov, som One.com eller Simply.com.
Brugeroplevelse og design: Når du designer din hjemmeside, skal du fokusere på brugeroplevelsen. Dette inkluderer et intuitivt design, der er let at navigere i, og en overvejelse af visuelle aspekter som farver og layout. Brug af farveteori er essentielt for at påvirke brugerens følelser og adfærd.
Wireframing og værktøjer som Figma: Wireframing er vigtigt for at planlægge hjemmesidens struktur. Værktøjer som Figma kan hjælpe med at skabe wireframes og prototyper, hvilket giver en klar retning for design og udvikling.
Sikkerhed og SEO-optimering: Sikkerheden på din hjemmeside er afgørende, herunder brugen af firewalls og SSL-beskyttelse. Samtidig er det vigtigt at fokusere på SEO-optimering gennem søgeordsforskning, relevant indhold og teknisk SEO som korrekt struktur, meta tags og billedebeskrivelser.
Du har sat dig for at lave din egen hjemmeside – men hvor starter du?
Hvilke overvejelser skal du gøre før du går i gang og springer ud som webdesigner?
Det kan godt være lidt af en mundfuld at gå i gang med at lave din egen hjemmeside, især hvis du ingen erfaring har.
Først skal vi definere, hvad en hjemmeside er.
Jeg tænker du godt ved det, men for en god ordens skyld får du her vores syn på hvad en hjemmeside er.
Vi mener at din hjemmeside er dit virtuelle visitkort eller vindue udadtil, eller også sagt på en anden måde, dit virtuelle hjem.
Det er her, dine kunder typisk møder dig for første gang, læser om hvad du kan tilbyde eller hvad du sælger af produkter – og får informationer om hvordan de kan komme i kontakt med dig.
Din hjemmeside burde afspejle din virksomheds personlighed, stil, og identitet – eller hvis du laver en personlig hjemmeside, din egen personlighed og stil.
Vi hos Almind Creative bruger vores hjemmeside til at dele tips og tricks, tanker og oplæg, som alle kan tilgå og drage nytte af.
Det er vores eget lille univers, som vi langsomt bygger videre på, hver dag.
Det er ikke et statisk sted, men et sted i konstant udvikling hvor vi tester og tester for at se hvad der fungerer og ikke fungerer.
Nogle gange rammer vi ved siden af, men det er en del af gamet, og du vil heller ikke skabe den perfekte repræsentation af dig selv eller din virksomhed i første forsøg.
Men du kan hjælpe det med at planlægge udviklingen af din hjemmeside, før du går i gang.
Hvad skal du være opmærksom på, før du går i gang?
For det første skal du have dit domæne og domæne udbyder på plads før du går i gang.
Her skal du gøre dig tanker om, hvem du vælger som hosting udbyder til din hjemmeside.
Din hosting udbyder, er der hvor din hjemmeside kommer til at leve.
Hos en udbyder køber du plads på en af deres servere, som dit domæne og dermed din hjemmeside lever på.
Vi bruger normalt One.com i Almind Creative regi, fordi de er en af Danmarks største udbydere, er pålidelige og har rigtig god support.
Du kan også vælge at gå med Simply.com.
Her opfordrer vi dig til at lave din egen research, og gå med dem du er mest komfortable med.
Når du har valgt din hosting udbyder, er næste skridt at beslutte dig for, hvilken platform du vil bruge til at bygge din hjemmeside på.
Her står valget ofte mellem at bruge et CMS (Content Management System) som WordPress, eller at bygge hjemmesiden fra bunden med HTML, CSS og eventuelt JavaScript.
Her er et par no-code hjemmeside editors du kan bruge til at udvikle din egen hjemmeside – vær dog opmærksom på at selvom disse er gode alternativer til en webdesigner, bliver resultatet sjælendt som du gerne vil have det, og det tager tid at lære hvordan du bruger programmerne.
| Navn | Fordele | Link |
|---|---|---|
| Squarespace | Brugervenlig, stilfuld design | Squarespace |
| Wix | Fleksibel, drag-and-drop editor | Wix |
| Weebly | Enkel, god til små virksomheder | Weebly |
| Shopify | Fokus på e-handel | Shopify |
| WordPress.com | Tilpasningsvenlig, kræver lidt mere viden | WordPress |
Hvis du er nybegynder, kan et CMS som WordPress være en god løsning.
Det er brugervenligt og tilbyder en masse skabeloner og plugins, som gør det nemt at designe en hjemmeside, selv uden dyb teknisk viden.
Men husk, at selvom WordPress gør det nemmere, kræver det stadig tid og tålmodighed at lære at bruge det effektivt.
Hvis du vælger at bygge hjemmesiden fra bunden, får du fuld kontrol over design og funktionalitet.
Dette kræver dog en god forståelse af webudvikling, og det kan være en stejl læringskurve. Men frygt ej! Der findes masser af online ressourcer og kurser, der kan hjælpe dig på vej.
Uanset hvilken rute du vælger, er det vigtigt at have en klar vision for, hvad din hjemmeside skal opnå.
Skal den informere om dine produkter eller tjenester?
Skal den fungere som en blog?
Eller måske en kombination?
At have et klart mål hjælper dig med at træffe beslutninger undervejs.
Når du har en idé om, hvad din hjemmeside skal indeholde, er det tid til at tænke på designet.
Her er det vigtigt at huske på brugeroplevelsen.
Din hjemmesides design skal ikke kun være æstetisk tiltalende, men også intuitiv og let at navigere i.
Farver, skrifttyper og layout spiller alle en vigtig rolle i, hvordan dine besøgende opfatter din side.
Husk på, at din hjemmeside ofte er det første indtryk potentielle kunder får af dig eller din virksomhed, så vær omhyggelig.
Grafisk / UX Design
Når vi taler om UX (User Experience) design, taler vi om hele oplevelsen, som brugeren har, når de interagerer med din hjemmeside.
Det er ikke kun, hvordan den ser ud, men også hvordan den føles at bruge.
En veludformet UX kan være forskellen på en hjemmeside, der konverterer besøgende til kunder, og en, der får dem til at klikke væk.
Et centralt element i UX design er at forstå dine brugere:
Hvem er de?
Hvad søger de?
Hvordan navigerer de på en hjemmeside?
Brug denne viden til at skabe en strømlinet og intuitiv brugeroplevelse, der fører dem smidigt gennem din hjemmeside, fra landingssiden til den ønskede handling, som f.eks. et køb eller en tilmelding.
Sørg for, at din hjemmeside er let at navigere med en klar og logisk struktur.
Menuer skal være intuitive, og vigtig information skal være let tilgængelig.
Overvej også hastigheden af din hjemmeside – en hurtig indlæsningstid forbedrer brugeroplevelsen markant.
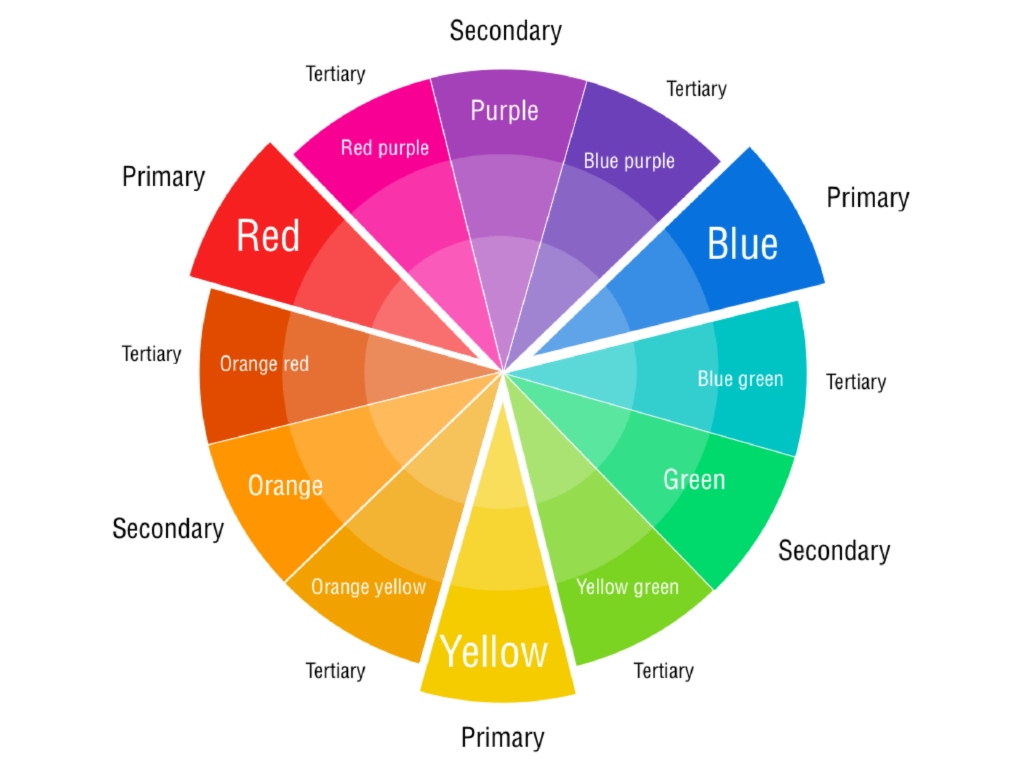
Farveteori
Farver spiller også en vigtig rolle i designet af din hjemmeside.
Farver kan påvirke følelser og adfærd, så det er vigtigt at vælge dem med omhu.
Hver farve kan kommunikere noget andet.
For eksempel symboliserer blå troværdighed og stabilitet, mens grøn ofte bruges til at signalere vækst og harmoni.
Når du vælger farver til din hjemmeside, overvej at bruge et farvehjul til at hjælpe med at vælge en harmonisk palet.

Der er forskellige farveskemaer, som du kan overveje, såsom monokromatiske, analoge, komplementære og triadiske skemaer.
Hvert skema har sine egne unikke egenskaber og kan bidrage til forskellige aspekter af din hjemmesides udseende og følelse.
Det er også vigtigt at tænke på kontrast, især når det kommer til læsbarhed. Tekstfarven bør stå skarpt ud mod baggrundsfarven for at gøre det let for brugere at læse indholdet på din side.
Husk på tilgængelighed – nogle brugere kan have svært ved at se bestemte farvekombinationer.
Husk, at farverne på din hjemmeside skal supplere dit brand og det budskab, du ønsker at kommunikere. De skal afspejle din virksomheds personlighed og appellere til din målgruppe.
Ved at kombinere en solid forståelse af UX design og en effektiv brug af farveteori, kan du skabe en hjemmeside, der ikke kun ser fantastisk ud, men også tilbyder en fremragende brugeroplevelse, der fastholder besøgende og omdanner dem til loyale kunder.
For at hjælpe dig med at komme godt i gang med at designe din hjemmeside, er her lidt om wireframing og hvordan du kan bruge værktøjet Figma.
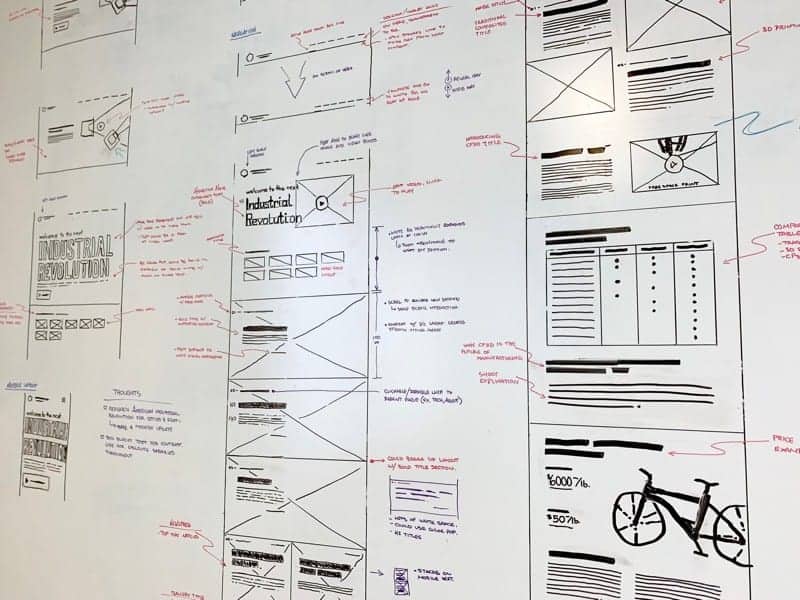
Wireframing: Grundstenen i Webdesign
Wireframing og brugen af værktøjer som Figma er afgørende skridt i processen med at designe en hjemmeside.
De hjælper med at strukturere dit webdesign, før du går i gang med den egentlige udvikling.

Lad os dykke ned i, hvorfor disse elementer er så vigtige, og hvordan de kan gøre en stor forskel for dit hjemmesideprojekt.
Hvad er Wireframing?
Wireframing er processen med at skabe en simpel skitse af din hjemmesides layout.
Tænk på det som hjemmesidens blueprint.
Det fokuserer på placeringen af elementer såsom header, footer, indhold og navigation, uden at dykke ned i design detaljer som farver og skrifttyper.
Formålet med Wireframing
Det primære formål med wireframing er at planlægge hjemmesidens struktur og brugerflade.
Det hjælper dig med at organisere indholdet og sikre, at brugerflowet er logisk og intuitivt.
Wireframes tjener som en guide for både designere og udviklere.
Fordelene ved Wireframing
Wireframes giver en klar retning for projektet og reducerer risikoen for omfattende ændringer senere i udviklingsprocessen.
De gør det også nemmere at kommunikere ideer og koncepter internt i teamet eller med kunder.
Figma: Et Værktøj til Design og Samarbejde
Hvad er Figma?
Figma er et cloud-baseret designværktøj, der er populært blandt UX/UI-designere.
Det tillader design og prototyping af webinterfaces og mobilapplikationer, og det understøtter samarbejde i realtid.
Wireframing i Figma
Figma tilbyder et intuitivt interface, hvor du kan oprette wireframes.
Du kan starte med en tom skærm eller bruge skabeloner.
Figma giver dig mulighed for at trække og slippe komponenter som knapper, menuer og formularer, hvilket gør det nemt at skitsere din hjemmesides grundlæggende struktur.
Fra Wireframe til Prototype
Efter at have skabt en wireframe, kan du videreudvikle den til en mere detaljeret prototype i Figma.
Prototyper kan inkludere interaktive elementer, såsom klikbare links, hvilket giver en følelse af, hvordan den endelige hjemmeside vil fungere.
Implementering af Design
Når dit wireframe og prototype er klar i Figma, har du et solidt grundlag for at starte udviklingen af din hjemmeside.
Hvis du bruger et CMS som WordPress, kan du bruge din prototype som reference til at tilpasse dit valgte tema.
Hvis du bygger fra bunden, tjener din Figma prototype som en detaljeret guide for både front-end og back-end udvikling.
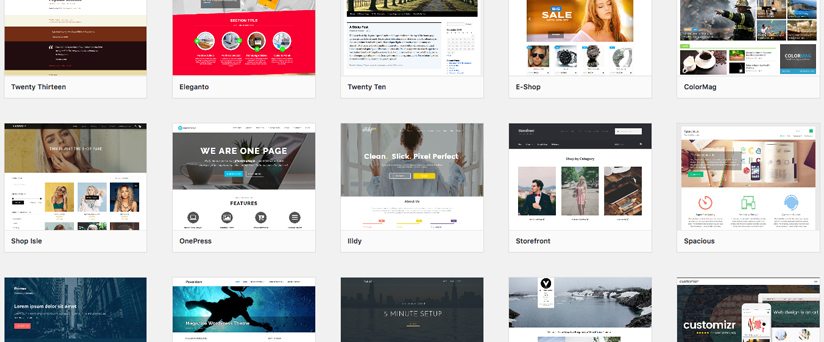
Hvordan man Vælger det Rette WordPress Tema

Når du starter med at bygge din hjemmeside, specielt som nybegynder, kan brugen af temaer og skabeloner i WordPress være en fantastisk måde at komme i gang på.
Disse temaer giver dig en grundstruktur, som du kan tilpasse og finpudse for at skabe et unikt udtryk for din hjemmeside.
Men der er nogle vigtige overvejelser at tage højde for, især når det kommer til at afspejle din virksomheds visuelle identitet.
Overensstemmelse med Branding: Vælg et tema, der matcher din virksomheds farveskema, typografi og generelle æstetik. Selvom mange temaer er tilpasselige, starter du bedre ud med et, der allerede ligner det look, du går efter.
Responsivt Design: Sørg for, at temaet ser godt ud på alle enheder, herunder desktops, tablets og smartphones. En stor del af trafikken kommer i dag fra mobile enheder, så dette er afgørende.
Brugervenlighed: Temaet skal være intuitivt og let at navigere i, både for dig som administrator og for dine brugere. Et komplekst tema kan virke overvældende og modvirke formålet med en effektiv hjemmeside.
Support og Opdateringer: Vælg et tema med god support og regelmæssige opdateringer. Dette sikrer, at din hjemmeside forbliver sikker og fungerer optimalt.
Anmeldelser og Ratings: Tjek anmeldelser og ratings fra andre brugere. Dette kan give et godt indblik i temaets kvalitet og brugervenlighed.
Tilpasning af Temaet
Selv med det perfekte tema vil du sandsynligvis skulle foretage nogle tilpasninger for at sikre, at hjemmesiden matcher din virksomheds visuelle identitet.
WordPress’ tilpasser giver dig mulighed for at ændre forskellige elementer som farver, skrifttyper og layout.
Vigtigt: Selvom temaer og skabeloner kan bringe dig langt, er det sjældent, at de rammer 100% plet i forhold til din virksomheds unikke branding.
Det er her, du måske støder på begrænsninger i, hvor meget du kan tilpasse.
For eksempel kan nogle temaer begrænse din brug af skrifttyper eller farver.
Layoutet kan også være mere fastlåst end du ønsker.
Disse begrænsninger kan betyde, at du ender med en hjemmeside, der ser professionel ud, men som ikke fuldt ud kommunikerer din virksomheds unikke personlighed og værdier.
Overvejelser for Avanceret Tilpasning
Hvis du er fast besluttet på at din hjemmeside skal afspejle din virksomheds visuelle identitet præcist, kan det være nødvendigt at gå ud over standardtilpasningerne. Dette kan indebære:
Brug af Custom CSS: For at få præcis kontrol over designelementer.
Integration af Tredjeparts Plugins: For at udvide funktionaliteten og tilpasse yderligere.
Arbejde med en Professionel Designer: Hvis du ikke er teknisk kyndig, kan det være en god investering at hyre en professionel, der kan hjælpe med at tilpasse temaet nøjagtigt efter dine behov – såsom Almind Creative.
Sikkerhed, Firewall og SSL-Beskyttelse
Når du opretter en hjemmeside, er sikkerhed et af de mest kritiske aspekter, du skal overveje. Dette afsnit vil fokusere på vigtigheden af sikkerhed, herunder brugen af firewalls og SSL-beskyttelse.
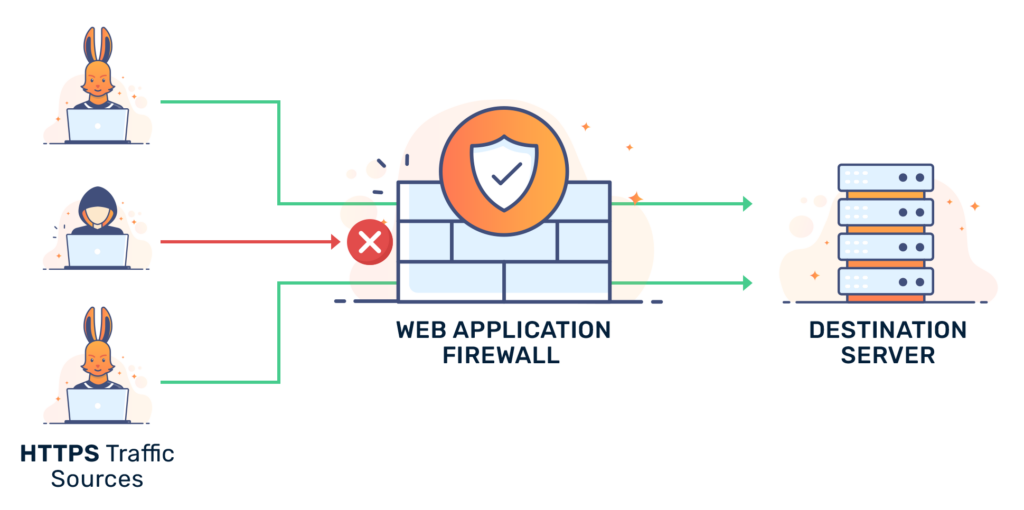
Sikkerhed og Firewall:
Hvad er en Firewall? En firewall fungerer som en sikkerhedsbarriere, der kontrollerer trafikken til og fra din hjemmeside. Den hjælper med at blokere ondsindede angreb og uønsket trafik.

Implementering af en Firewall: Mange hostingudbydere tilbyder indbyggede firewalls, men du kan også overveje ekstra sikkerhedsplugins eller -tjenester, især hvis din hjemmeside håndterer følsomme data.
SSL (Secure Socket Layer): SSL er en sikkerhedsprotokol, der sikrer, at data, der overføres mellem brugerens browser og hjemmesiden, er krypteret og sikker.

HTTPS: Står for “HyperText Transfer Protocol Secure”. Når en hjemmeside har SSL-certifikat, vises den som ‘HTTPS’ i stedet for ‘HTTP’, hvilket signalerer, at forbindelsen er sikker.
Sådan implementeres SSL: De fleste hostingudbydere tilbyder en nem måde at installere SSL-certifikater på. Det er vigtigt at sørge for, at hele din hjemmeside, inklusive alle undersider, bruger HTTPS.
Rangering på Google: Keywords Research og Indhold
For at rangere godt på Google, er søgeordsforskning og kvalitetsindhold afgørende.
Værktøjer som Google Keyword Planner: Brug disse værktøjer til at finde relevante søgeord, der har høj søgevolumen, men lav konkurrence.
Integrer søgeord naturligt: Søgeordene skal integreres naturligt i dit indhold, titler, underoverskrifter og meta-beskrivelser.
Indholdsoptimering
Relevant og Værdifuldt Indhold: Skab indhold, der er både informativt og værdifuldt for din målgruppe. Det øger chancerne for at holde læserne engagerede og reducere bounce-raten.
Opdatering af Indhold: Hold dit indhold frisk og opdateret. Google favoriserer hjemmesider, der regelmæssigt opdaterer deres indhold.
Den Tekniske Del af SEO: Korrekt Struktur, Meta Tags og Billedebeskrivelser
Korrekt Struktur
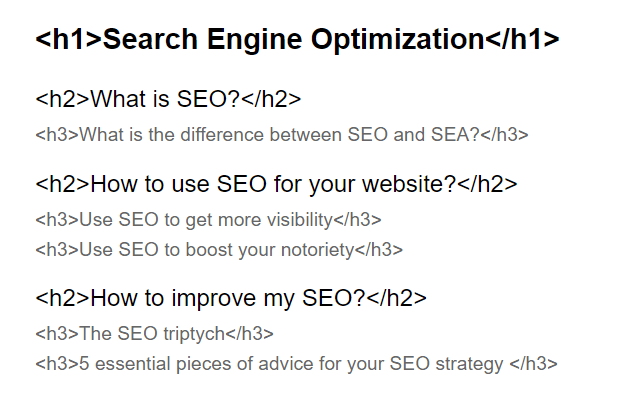
Brug af H-tags: Brug H1 til dine titler og H2, H3 osv. for underoverskrifter for at skabe en klar struktur.

URL-Struktur: URL’er bør være korte, beskrivende og indeholde relevante søgeord.
Meta Titel og Beskrivelse: Disse er kritiske for SEO. De bør indeholde målsøgeord og være tiltalende for brugere, da de ofte vises i søgeresultaterne.
Alt-tags: Brug alt-tags for at beskrive dine billeder. Dette hjælper søgemaskiner med at forstå indholdet af billederne, hvilket er godt for SEO.
Filstørrelse og Format: Optimer billeder for at sikre hurtig indlæsningstid. Brug formater som JPEG eller PNG og komprimer billeder for at undgå lange indlæsningstider.
Ved at implementere disse praksisser, kan du forbedre din hjemmesides SEO, sikkerhed og generelle brugeroplevelse, hvilket øger chancerne for højere rangering på Google og en sikker brugeroplevelse.
Husk, at en veloptimeret og sikker hjemmeside er nøglen til succes i den digitale verden.
Lyder det som en stor mundfuld? Kontakt Almind Creative og vi kan tage en snak om dine behov for din nye hjemmeside.



